お知らせ / ブログINFO / BLOG
2019.06.12
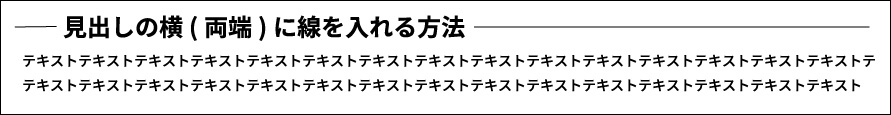
【CSS】タイトル(見出し)の文字の横(両端)に線を入れる方法
見出しにもいろいろなデザインの見出しがあるかと思いますが、デザイン的にも使いやすい両端に線を入れる方法をご紹介します!
初めてこのタイプの見出しをコーディングした際には、いろいろ試してこの形に落ち着きました。

HTML
h1ではなくても大丈夫です。
spanで括るのがポイントです。
<h1><span>見出しの横(両端)に線を入れる方法</span></h1>CSS
疑似要素(after)をabsoluteで後ろに配置し、線にしています。そのままだと文字に被ってしまうので、h1 spanに対し背景色を設定しています。
背景色はそのブロックの背景色と一緒にする事で対応できます。
h1 {
text-align:center;
position:relative;
}
h1 span {
font-size:24px;
display:inline-block;
padding:0 20px;
background-color:#fff;
}
h1::after { /* ::after または:after */
content:"";
width:100%;
height:1px;
display:block;
background-color:#000;
position:absolute;
top:50%;
left:0;
z-index:-1;
}注意事項
h1 spanの背景色ですが、単色の背景色であれば問題ないですが、柄物の背景だとズレが出る場合もありますのご注意下さい。
柄物背景だったときや、左右で線の色や長さなどを変更したい場合は、左を::before、右を::after要素で個別に対応もできます。
また、::afterの縦位置を50%としてますが、微妙に線の位置が気になる場合は先日ご紹介した記事【CSS】calc計算の使い方!計算式のやり方で柔軟に対応できる!で使用しましたcalc計算で、top:calc((100% - 1px) * 0.5);のような形だとぴったり真ん中に配置出来ます。