お知らせ / ブログINFO / BLOG
【HTML/CSS】WEBフォントの利用について
ここ数年どのブラウザ、OSでも同じフォントで表示できるWEBフォントが主流となっています。
使い方は提供しているWEBフォントによって多少の違いはあるものの、スクリプトを読み込んで、CSSでfonf-familyを指定するという流れになります。
CoooDingではGoogleFont(グーグルフォント)で「Noto sans(源ノ角ゴシック)」という種類のフォントを利用しています。
このGoogleFontを例に使い方を説明します。
使い方
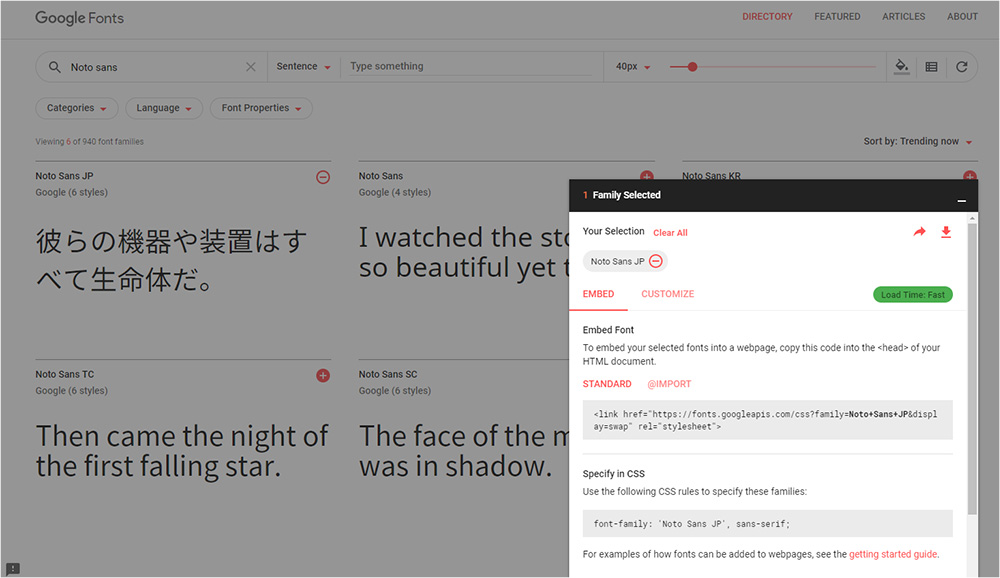
まずGoogleFont(https://fonts.google.com/)にアクセスします。
下画像のように、左上の検索フォームにて使いたいフォントを検索し、出てきたフォント名の右側にある「+」アイコンをクリック。
すると、画面右下に「Family Selected」のタブが出るので、その中に埋め込むlinkタグ、font-familyの指定方法が書いてあります。「CUSTOMIZE」に切り替えると、読み込むフォントの太さを選択できます。

※注意としては、読み込むフォントの種類・太さが増えると、環境によってはその分重くなる場合があります。それと、必ずCSSファイルの前に読み込んでください。font-familyの指定がされていても、フォント自体の情報が無ければそのフォントで表示されません。
使用するWEBフォントによってはfont-faceの指定をするなどの必要がある場合もありますが、基本的には説明があると思いますので気軽に使用できます。ぜひ一度、使用してみて下さい。